Change Bootstrap Gutters

Michael hanna commented a year ago.
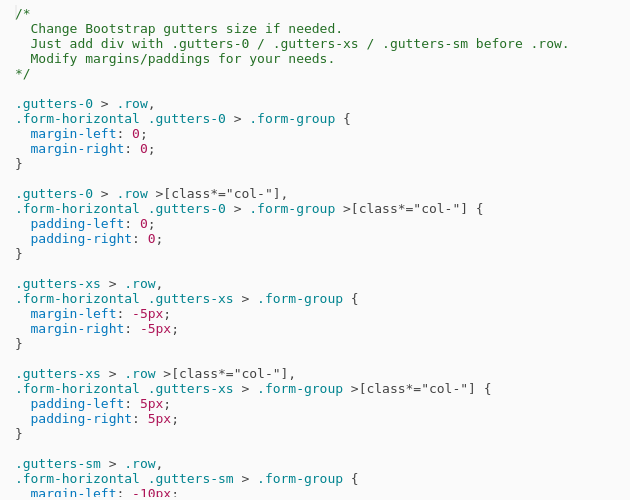
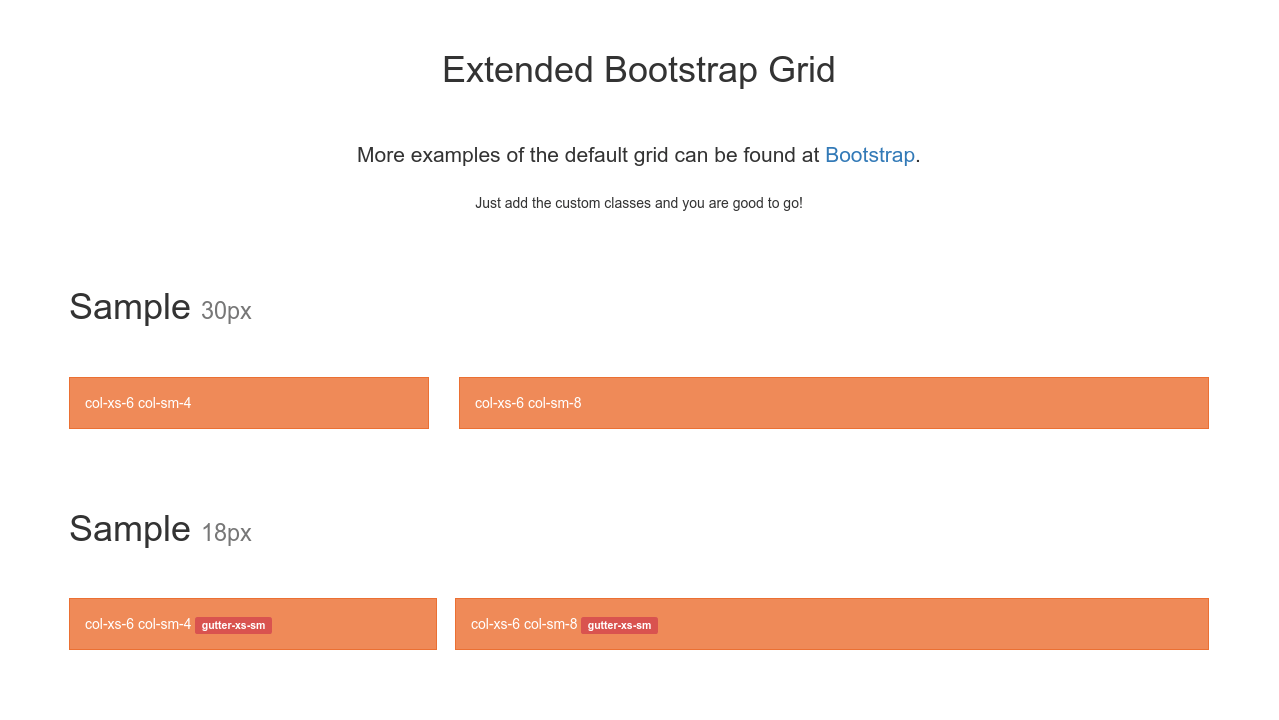
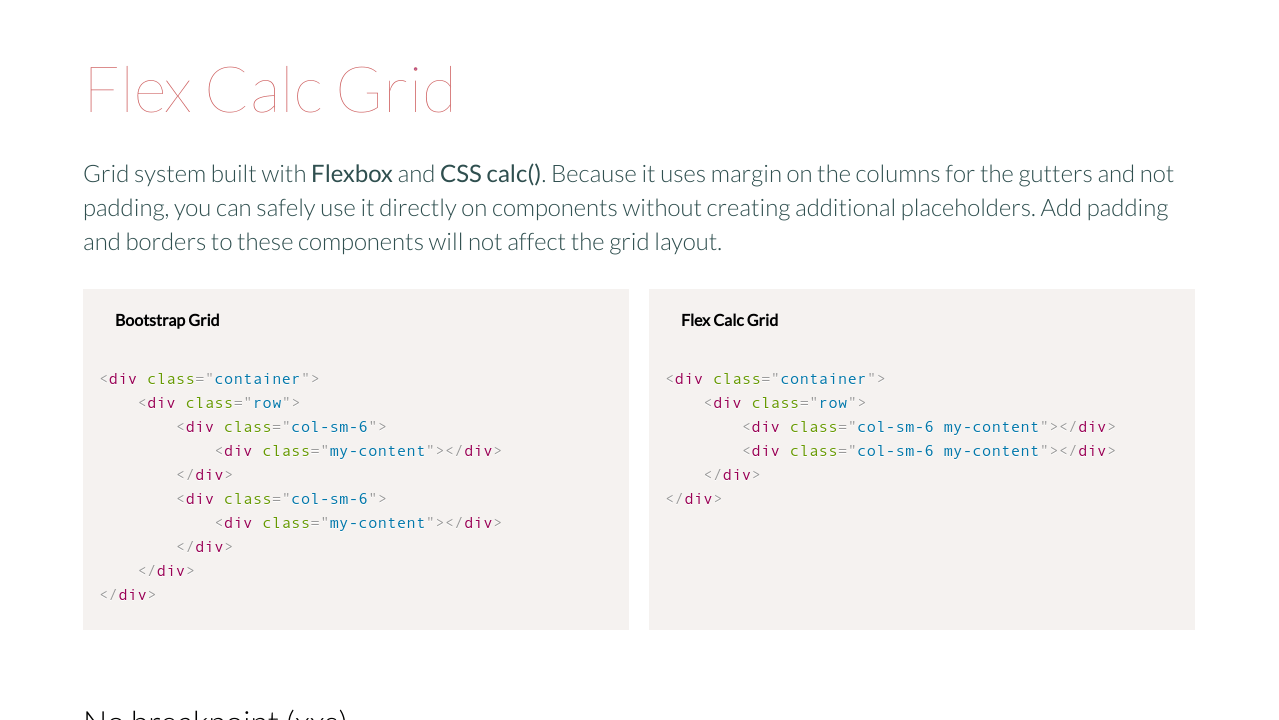
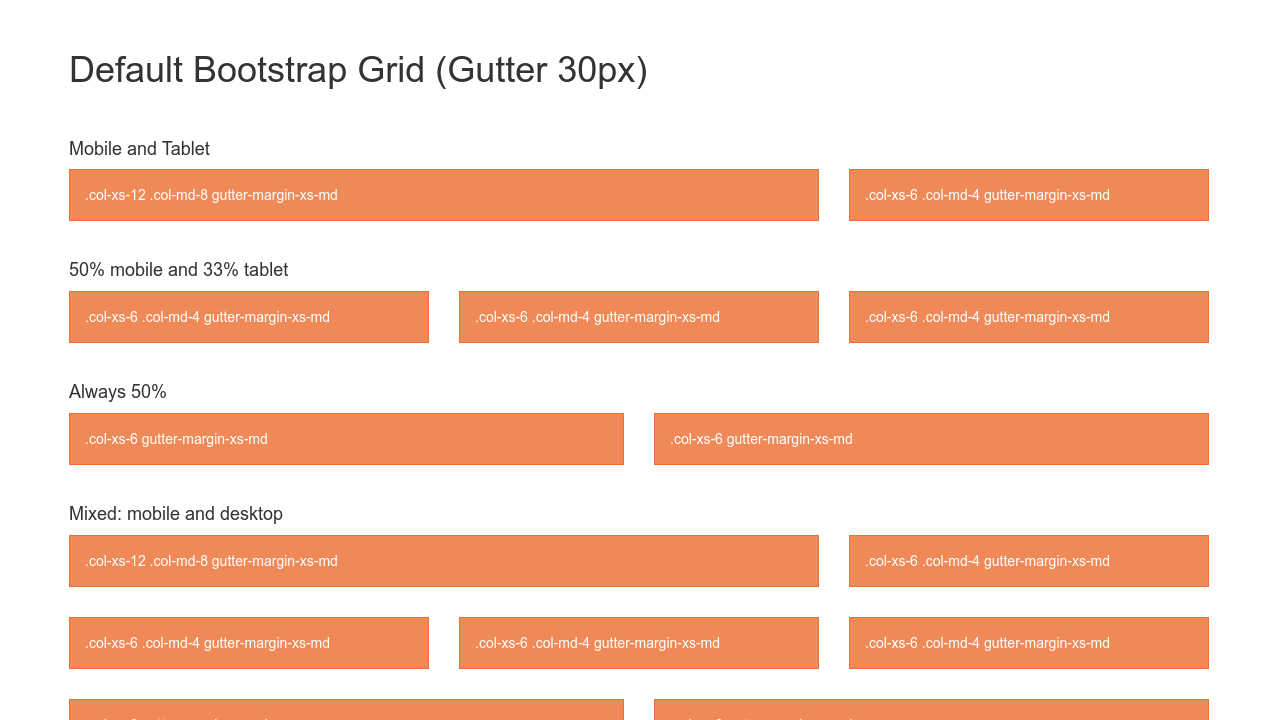
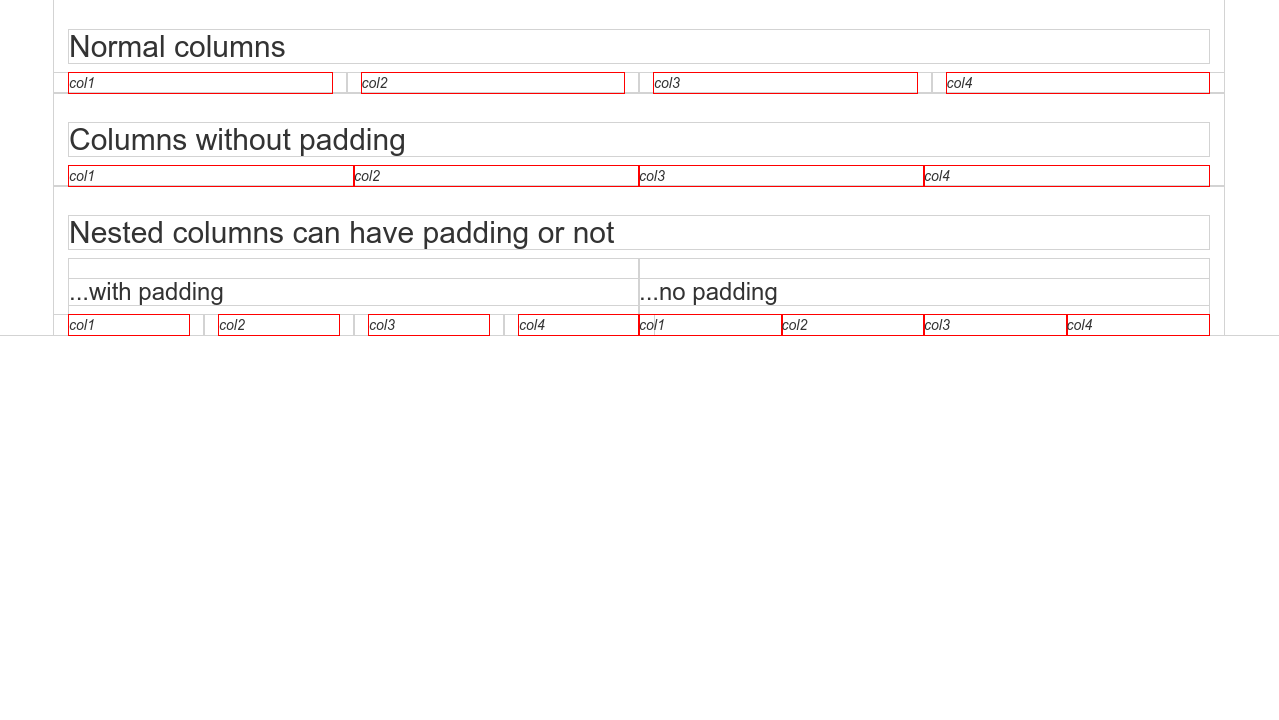
Change bootstrap gutters. The default bootstrap grid system utilizes 12 columns with each span having 30px gutter as below. Gutters are the white space between columns. I want to remove the gutter space for a specific div so that there will be no. Regular bootstrap version below with kittens.
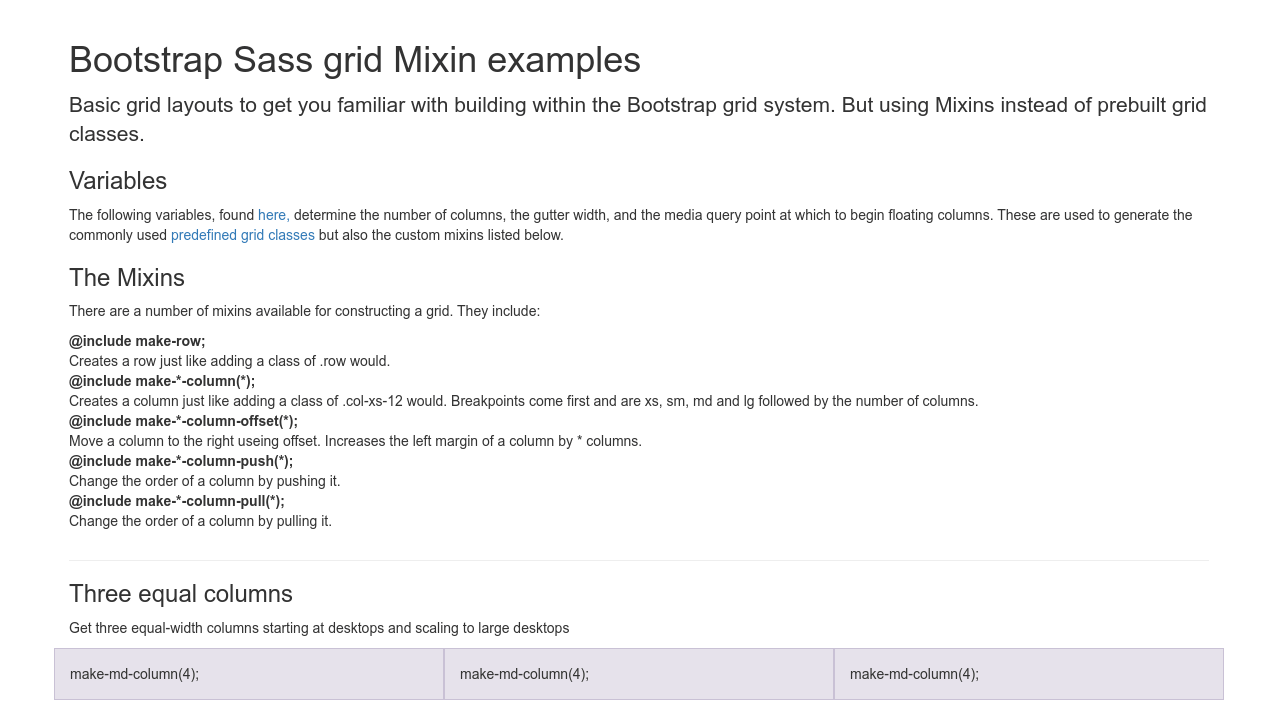
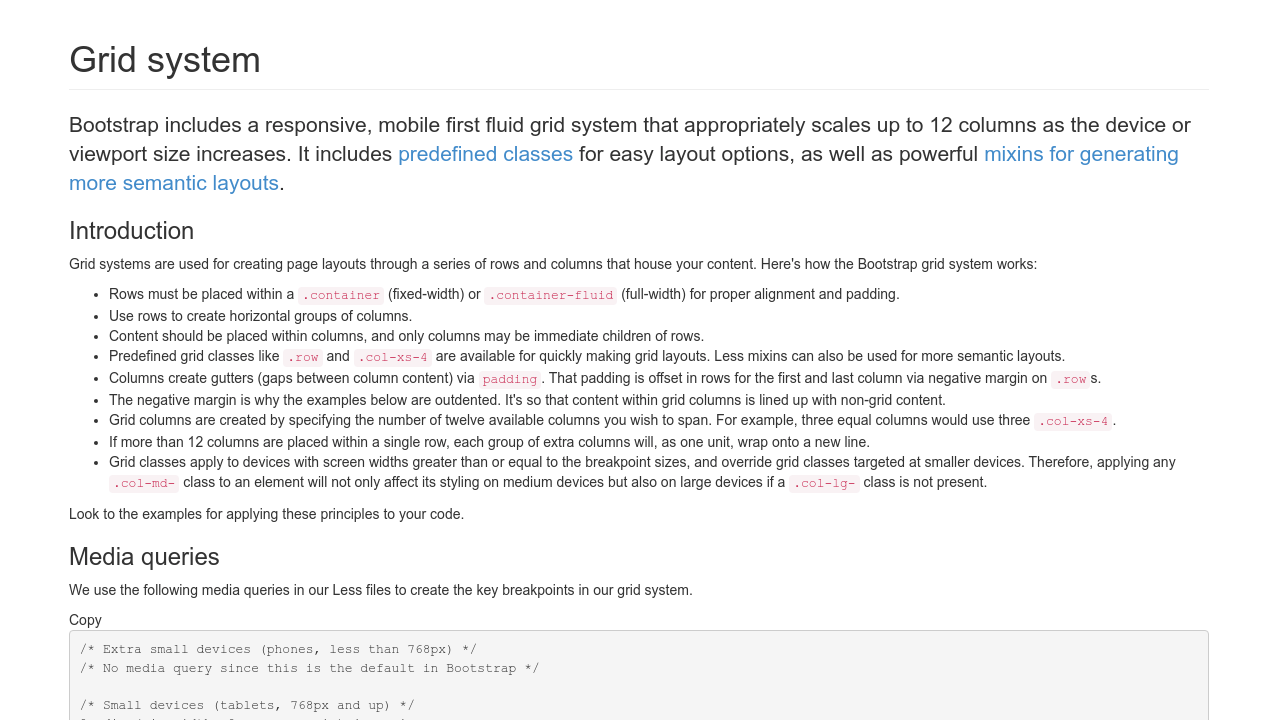
Read bootstrap s grid documentation here which touches on the above bonus content. Bootstrap is a popular ui library for any javascript apps. See how aspects of the bootstrap grid system work across multiple devices with a handy table. On a big screen it might look better with the content organized in three columns but on a small screen it would be better if the content items were stacked on top of each other.
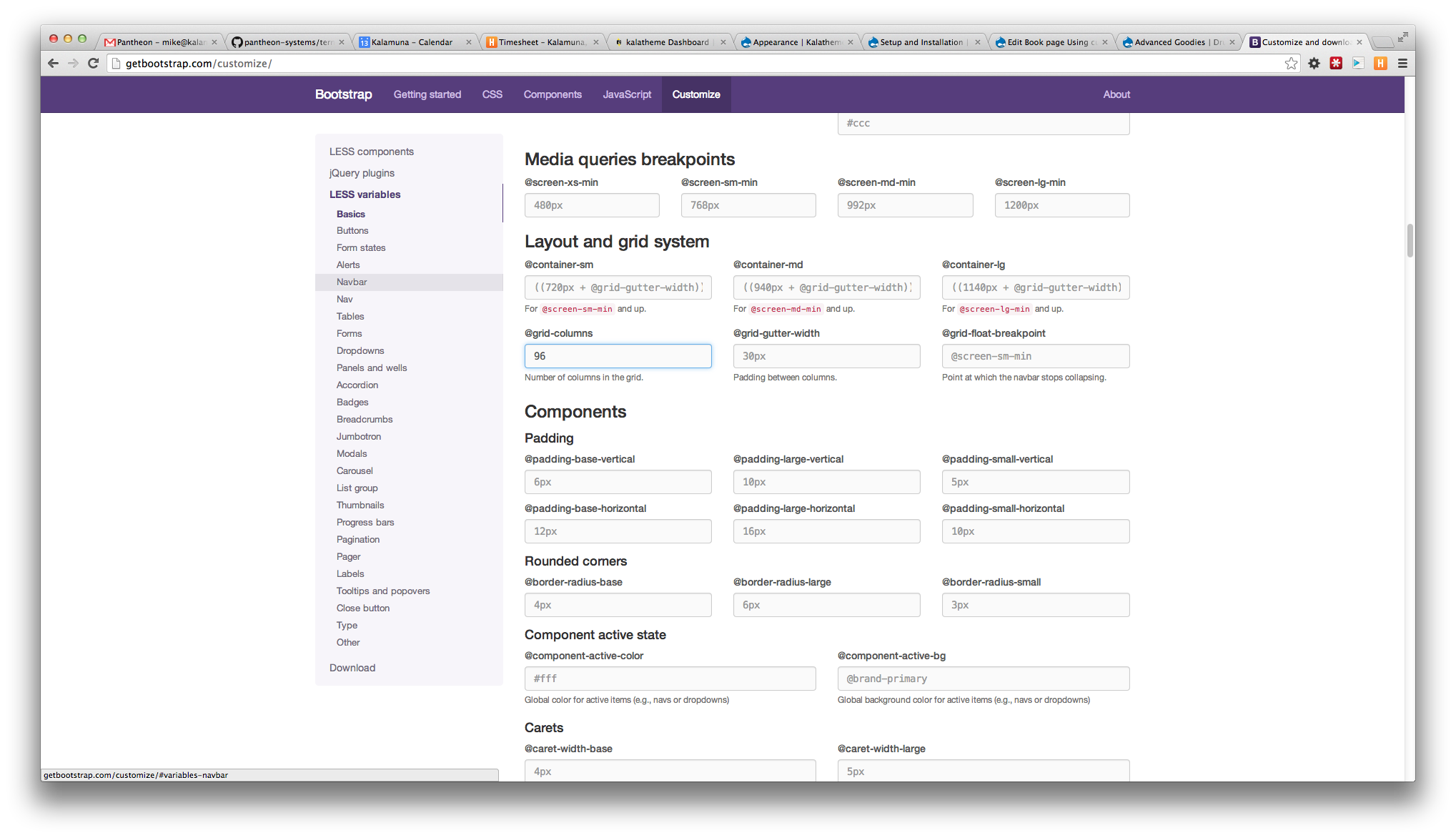
In this article we ll look at how to reorder columns and add gutters with bootstrap 5. While bootstrap uses ems or rems for defining most sizes pxs are used for grid breakpoints and container widths. Customizing grid columns breakpoints gutters one last thing. Gutter width seems to be between 20px 30px.
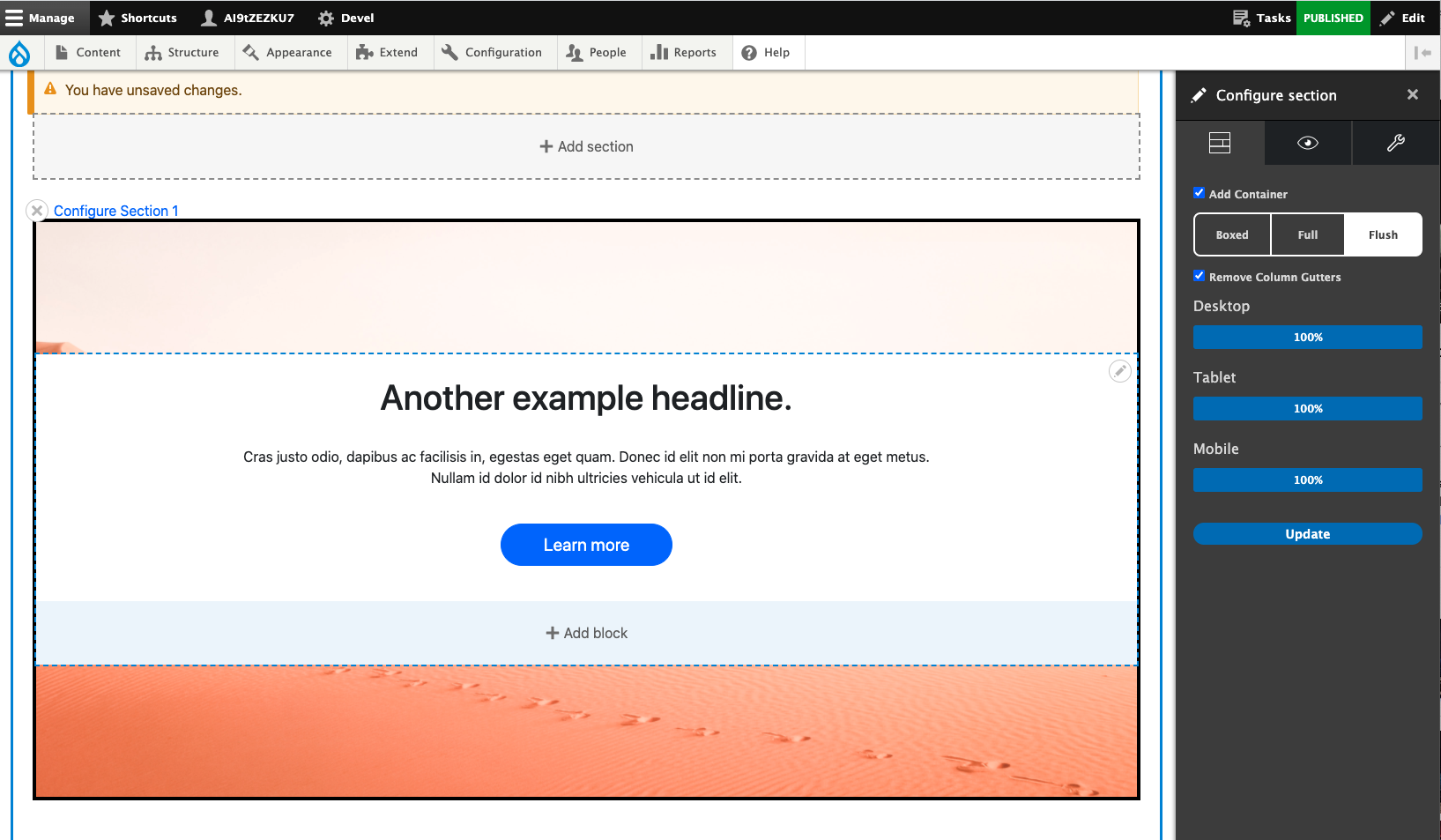
We actually ended up just downloading the bootstrap source unzipping it copying the source scss files into the assets folder then importing the bootstrap scss file in index js instead of the final bootstrap css file. Thanks for the response. This is because the viewport width is in pixels and does not change with the font size. I came up with a handy no gutters class which has some pretty basic css that you apply to your row tag holding your columns.
Is there any easy way to change bootstrap gutter without recompiling it from its less files or using the website editor or any other way that. The actual grid parameters are controllable by. Bootstrap s grid system is responsive and the columns will re arrange depending on the screen size. To remove gutter space for a specific div first we must know what is gutter space.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other. In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space. Bootstrap 5 is in alpha when this is written and it s subject to change.