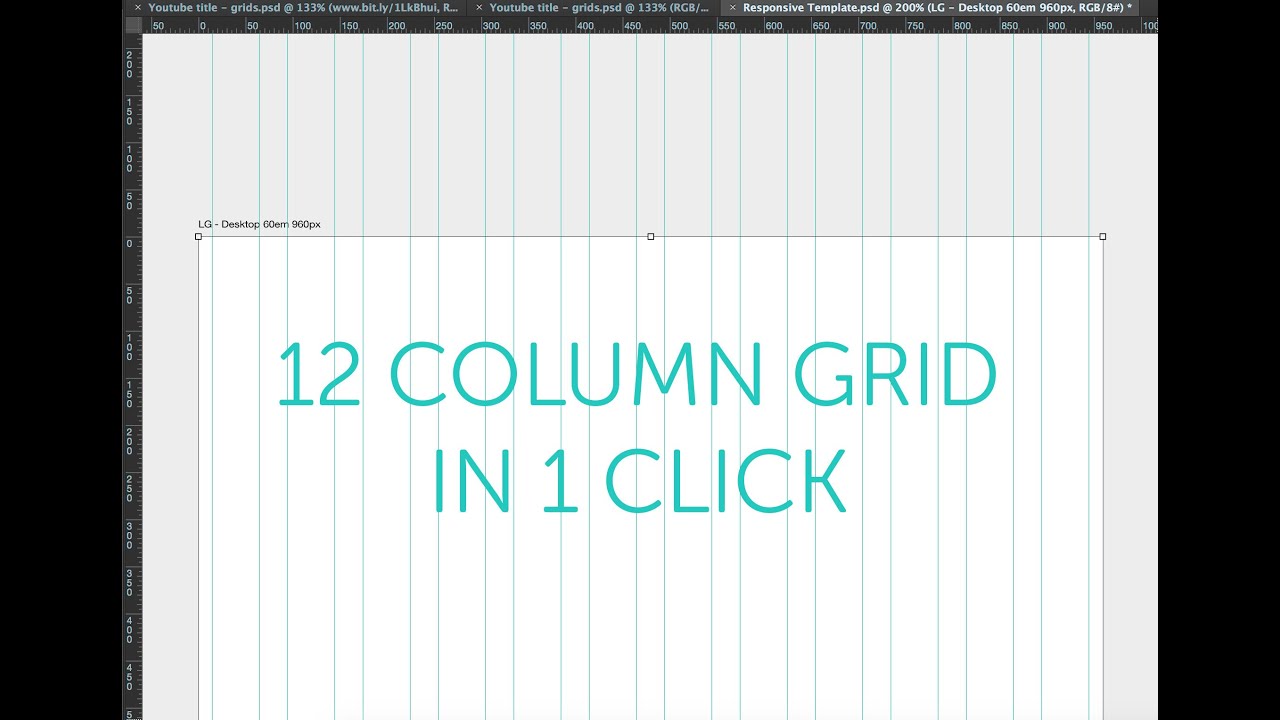
Common Gutter On 12 Grid

Predefined classes like row and col sm 4 are available for quickly making grid layouts.
Common gutter on 12 grid. A modular grid takes columns and rows into account to organize content into a matrix structure. A homeowner might not know it by looking at the rain gutters installed on the homes in your neighborhood but there are a surprisingly diverse range of options available. You get the other number by dividing the grid size by your gutters or columns. That padding is offset in rows for the first and last column via negative margin on rows.
A common gutter size is 20 pixels. Horizontally scrolling uis are uncommon on non touch and web platforms. A common example is the 12 column grid because it allows you to divide the given area into half thirds fourths sixths. A 12 column grid layout with 24px gutters and 24px margins a grid is the basic structure or skeleton of your user interface.
It s possible to have 12 six four. The 12 column grid is the most easily divisible among reasonably small numbers. The same gutter size is used between all the columns. Columns gutters and margins are laid out from left to right rather than top to bottom.
Applying your spatial system rules to the gutters will help drive home a consistent rhythm in your designs. Say you have a grid of 1140px 12 columns and a gutter size of 20px you ll get a column size of 75px. These grids are typically made of 12 columns which can then be divided into halves thirds fourths and sixths when designing responsive screen sizes more on that later. To share some of the differences between rain gutter types this list looks at style purpose and material used.
The material design layout grid can be customized for touch uis that scroll horizontally. Resulting in a 30px gutter between columns plus 15px to the left and right of the grid. 20px is a common gutter size and this spacing will be really important when you have a masonry design or a grid of card elements a simple example being a photo gallery. The height of the screen determines the number of columns in a horizontal grid.
On a website a grid is the division of the layout with either or sometimes both vertical and horizontal guidelines. The standard bootstrap grid is a 12 column layout with a 15px margin on each side of the column. Rain gutters in different shapes and sizes are readily available and easily matched to any house or budget. Gutters are the spaces between columns.
Grid columns are created by specifying the number of 12 available columns you wish to span. Many popular frameworks use a grid system of 12 equal width columns. Some systems increase the gutter width as you increase in device width but it s also okay to keep it fixed. Gutters are the space between the columns.
Column grid modular grid. Once you have decided on your grid size you decide on the column or gutter width whichever your fancy pants likes more.